
Jamfizz-Connecting musical minds
Improving connection and communication between musicians
This is part of a student project designed for musicians of all genres, styles, and backgrounds to connect with each other.
Our focus is on facilitating connections between musicians based on their location.
Intro


PROJECT OVERVIEW
Duration
10 Weeks
Team
group of 4
Role
UX/UI Designer
Tools
Figma, Miro, Photoshop



It all began when I had a conversation with my friends and I realized that it is a challenging process for musicians to connect with the right musical partners. It became clear that the challenge of a seamless connection with other artists is something that many musicians face. So, I decided to create something that makes it easier for musicians to find each other and make music together.
How I discovered the Problem?




How might we create a platform that helps musicians effortlessly connect with compatible partners and to help them reduce the time and frustration associated with finding reliable collaborators?
HMW Statement
DESIGN PROCESS


User Interview
Competitive Analysis
Affinity Diagram
Persona
User Flow
Mid-Fi Wireframes
Hi- Fi Designs
Prototype
Design Validation
DISCOVER
User Interviews
We interviewed 14 musicians from diverse backgrounds to understand collaboration challenges. Key pain points included finding like-minded musicians, scheduling conflicts, and reliability issues, which informed opportunities for a better collaboration platform.


Affinity Diagram
Proximity and location: Musicians often struggles to find a musician who lives nearby, which is crucial for in-person rehearsals and spontaneous jam sessions.
Information: Clear and reliable information about potential collaborators, including their musical background and expertise.
Showcasing talent: Access to musicians previous work and performances such as videos and audios is essential.
Rehearsal spaces: Finding available and suitable places for rehearsal and recordings is a common obstacle.
Job opportunities: Bands find it challenging to publicize open positions, making it difficult for interested musicians to discover these opportunities.
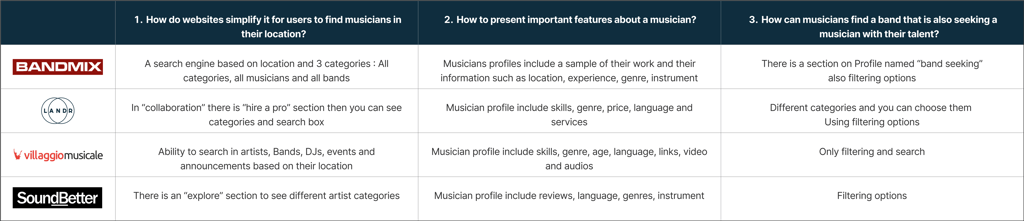
Competitive Analysis
Based on the user interviews, I observed a list of websites to see how these websites have presented valuable information for users. The most important thing for me was to find an answer for the following questions:
1. How do websites simplify it for users to find musicians in their location?
2. How to present important features about a musician?
3. How can musicians find a band that is also seeking a musician with their talent?












Opportunities for Jamfizz


We analyzed existing platforms to assess features, UX, and effectiveness in supporting musician collaboration, identifying key gaps and opportunities for improvement.
DEFINE


We grouped our target audience into 2 main archetypes:


User Flow


Brainstorming Ideas
To develop a platform that effectively addresses the challenges musicians face in finding collaborators, we held a brainstorming session to generate a variety of potential features and solutions. We considered musicians' diverse needs and the logistical barriers they encounter. This process resulted in 25 innovative ideas for enhancing the user experience on Jamfizz.
Key features include matching algorithms, geolocation and availability calendars alongside unique functionalities such as virtual jam sessions, community forums and crowdfunding options. Each idea was designed to create a seamless and supportive environment for musical collaboration.
MoSCoW Prioritization
To prioritize the implementation of these ideas, we utilized the MoSCoW method, a widely-used prioritization technique in project management. The MoSCoW matrix categorizes ideas into four groups: Must Have, Should Have, Could Have and Won't Have for now. This approach ensures that the most critical features are developed first while also providing a clear roadmap for future enhancements.


We designed and developed a User Flow Considering potential users' needs and the project goals that describes the pathways users might take.
Develop






Wireframing
At this stage we have defined all the main features for our website and we designed the the first version of mid-fi wireframes in Figma.
Desktop
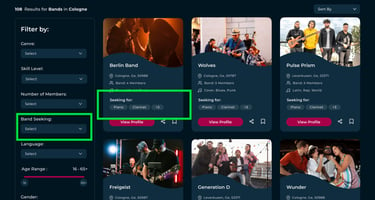
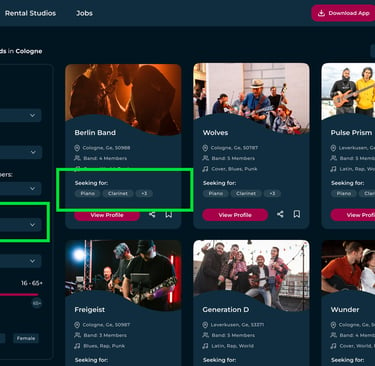
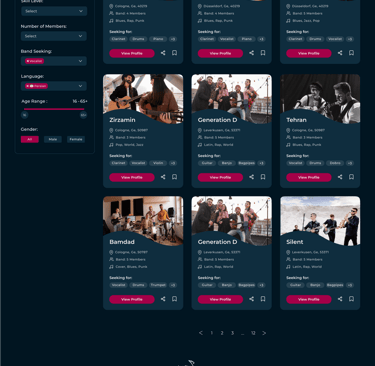
Profile Cards
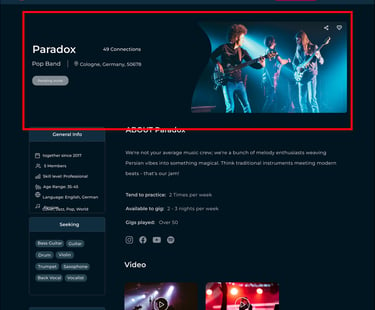
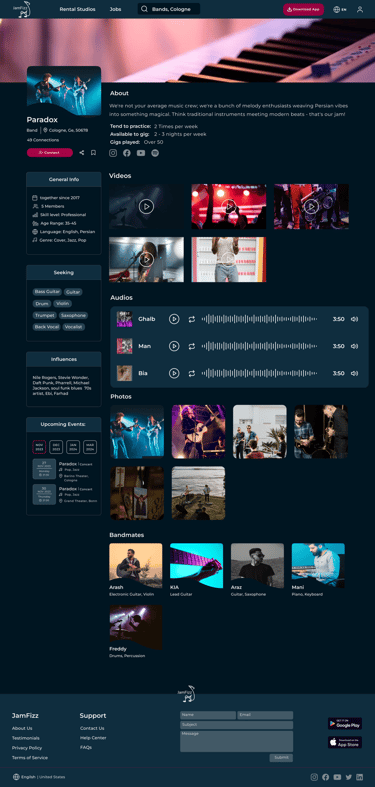
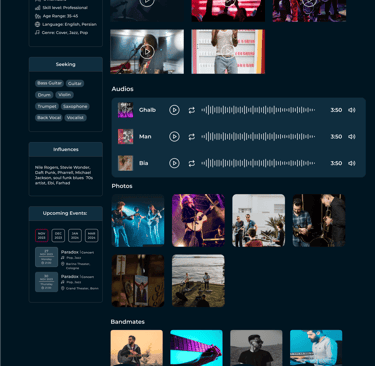
Members Profile




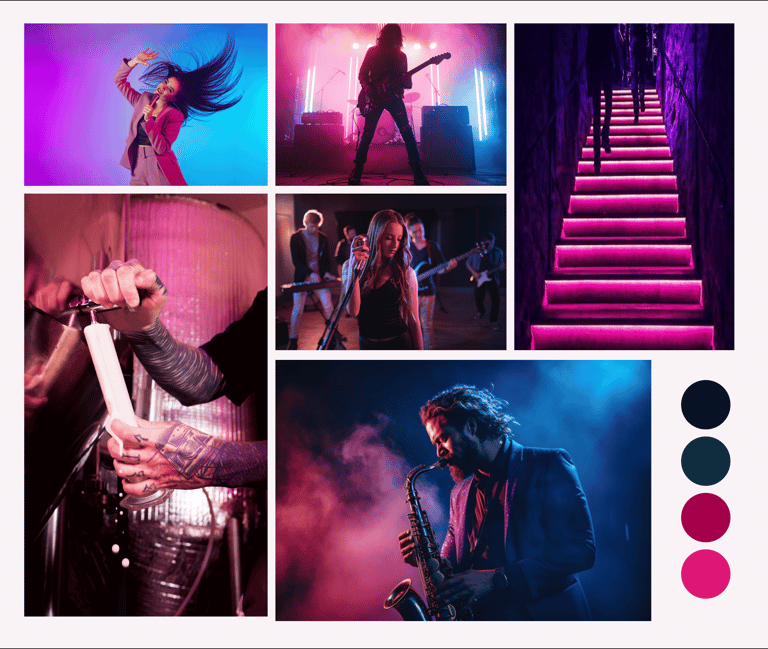
We collected some photos of musicians and concerts that were full of energy and lights. These photos inspired us to choose a color palette for our website.
Moodboard
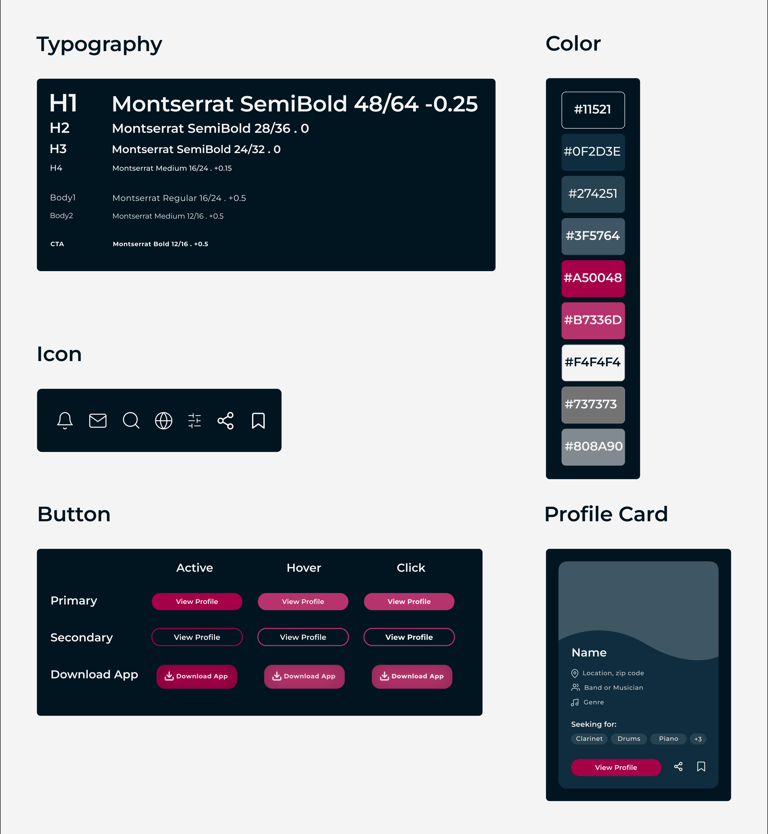
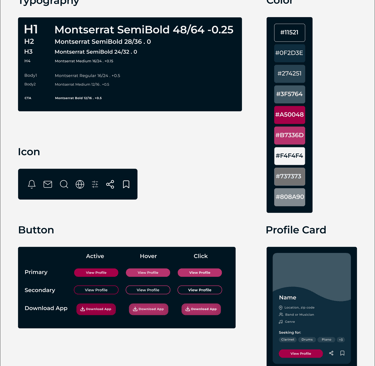
UI Kit
UI Design














Our research led us into designing the first version of our design to provided solutions for users challenges and stakeholder needs:
"When I look for musical collaborations, I require a more streamlined and immediate way to connect with potential partners."
We added a " Seeking for" section to local filter and clickable tags on profile cards to allow users to find members who are seeking other musicians.
"As a user who knows what kind of musician I am looking for, I need a better organized list."




In order to solve this problem we categorized musicians into three categories : Instrument, Vocalist and DJ to make it easier for users to select the type of musician.
Problem 2
Before
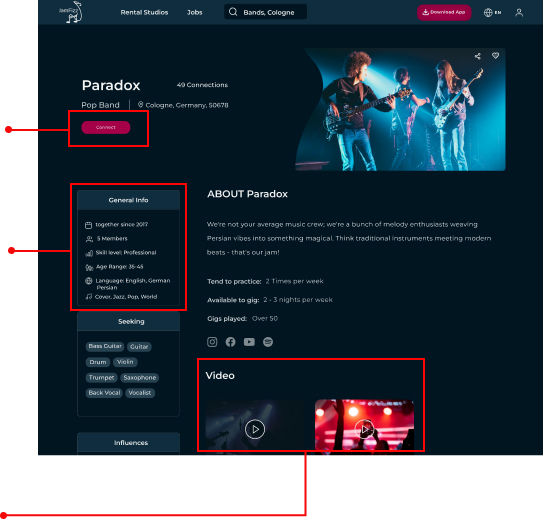
By changing the design we placed key details in high visibility locations.
"I would like to get important information at first sight"
Usability & Iterations




After
Problem 1




Before
After


Problem 3




Before
After
After designing the initial version, we conducted a primary usability test which highlighted several issues. Below are the three main iterations we implemented based on the usability test findings:
Final Design












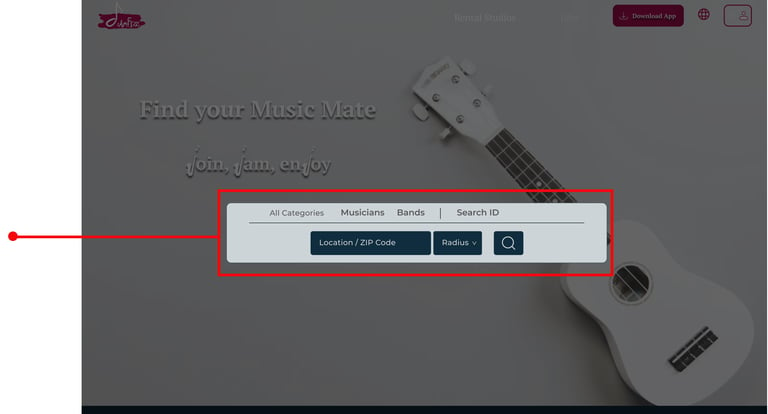
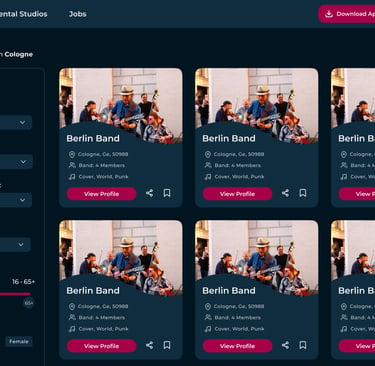
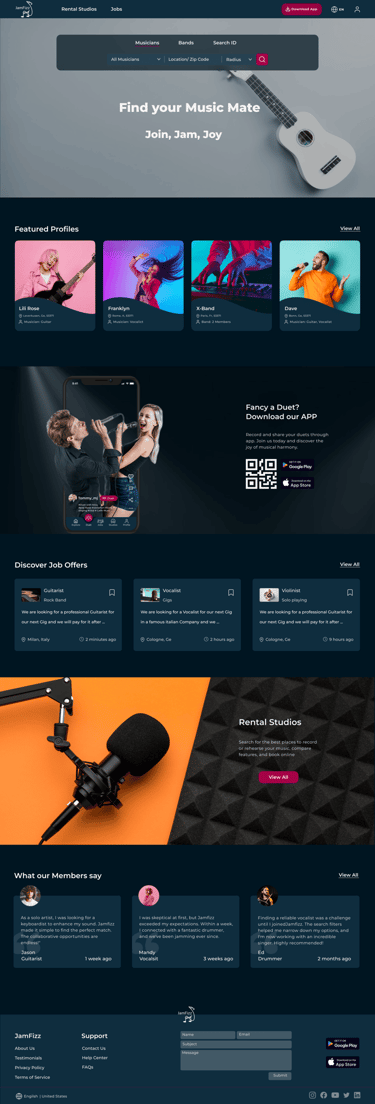
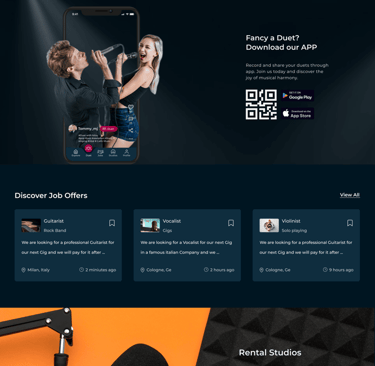
Home Page
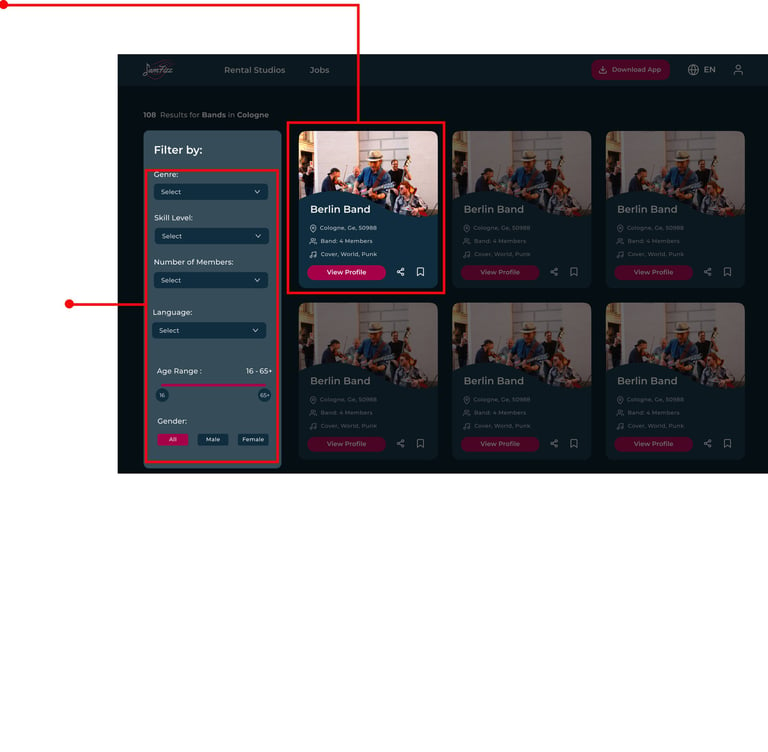
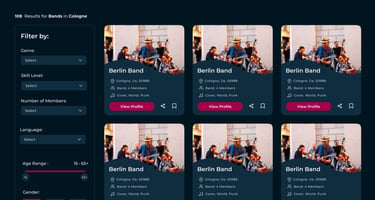
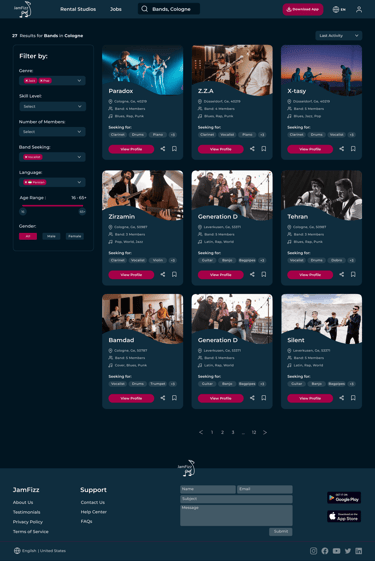
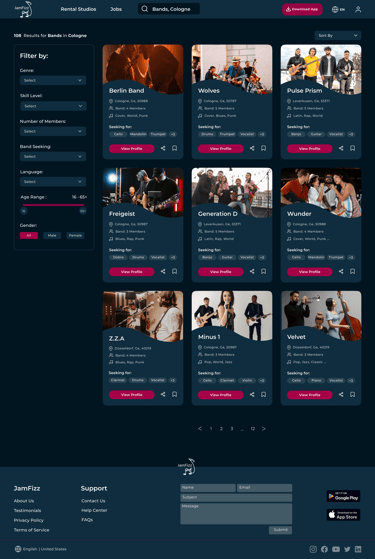
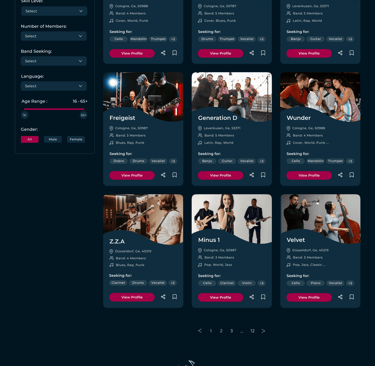
Search Results
Filters
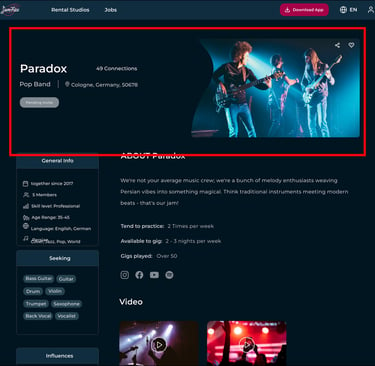
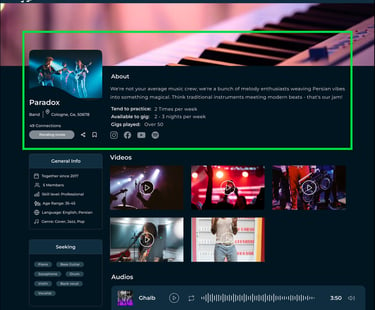
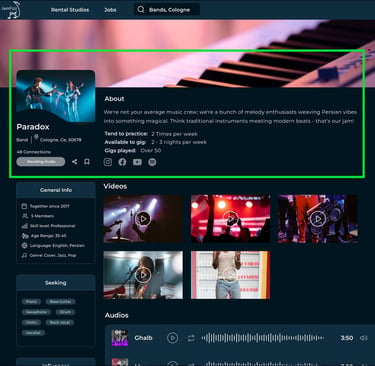
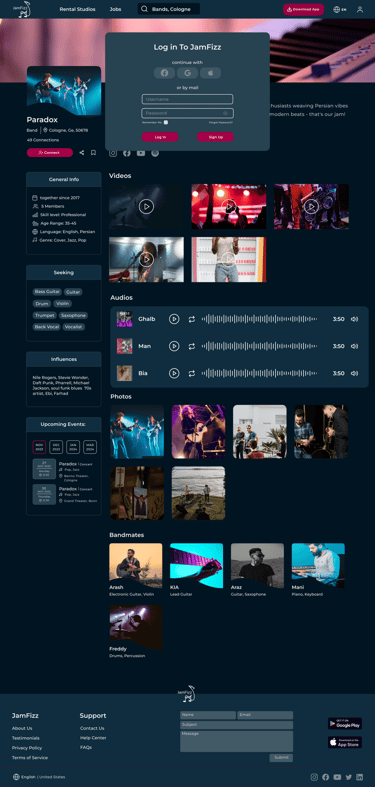
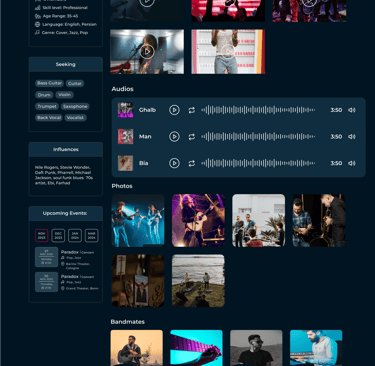
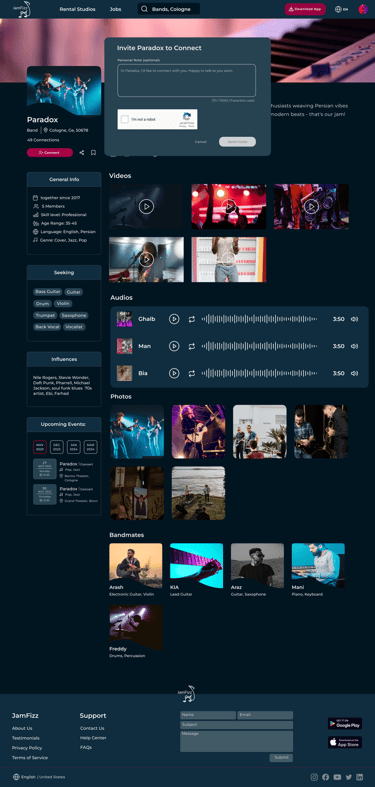
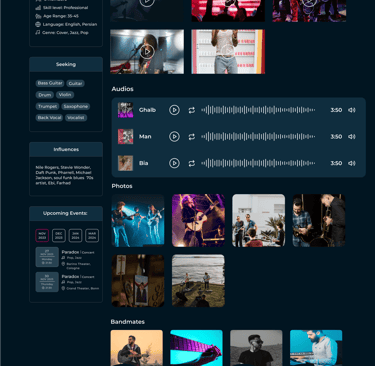
Profile
Sign up
Connect Request
High Fidelity Prototypes
Reflections
What did I learn?
Effective communication and collaboration within the team.
Task prioritization for efficient project progression.
Integrating feedback from users to evolve our project from concept to final design.
The Impact of storytelling to convey the value and intent of our design choices.
